$("skinBody")css("backgroundposition", bgsc1 "px " bgsc2 "px");CSS のみでページを開くときのオープニングシャッターアニメーションを表現してみる WordPress テーマ DigiPress ウェブページを表示する際、読み込み中のローディングアイコンなどを表示して読み込みが完了するとページが表示されるテクニックはよくある CSSのみで背CSSとhtmlだけで作れるいろいろな表現 (アニメーション) ウェブデザイン京都 背景・装飾 アニメーション スライドショー ナビゲーション

Cssアニメーションと背景画像で空に雲を流す Qiita
Css 背景 アニメーション 雲
Css 背景 アニメーション 雲- 背景 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 HTML/CSS masayanohou 年1月17日 CSSで使えるすごい背景をまとめてみました! codepen から引用しCSS3 アニメーションの使い方やサンプル、解説等。transition の設定方法, 簡単なロールオーバー, transition のプロパティ, transitiontimingfunction, クリックで transition /CSS, クリックで transition /jQuery, transform, animation の設定方法, キーフレーム @keyframes, animation のプロパティ, アニメーション開始の




トゥーンブームの初心者向けガイド
仕事では、遅かれ早かれ、自分で考えて、自分で答えを出して、成果を出すことが求められるようになります。 だからこそ、例え未経験であっても、日々の業務から自分なりに考える「思考の訓練」を習慣化させることを、意識してきました。 3 保険をサイトの背景で雲などが動く!アニメーション効果を出す JavaScript 集 57ビュー きらめく星と動く雲のアニメーション背景CSS See the Pen pure CSS twinkling stars background by Anastasia Goodwin on CodePen 流線アニメーション背景CSS See the Pen Background Effect by osorina irina on CodePen 色が変化する幾何学模様アニメーション背景CSS
Css 背景 アニメーション 雲 Css 背景 アニメーション 雲Transform scale (10, 10) translate (0%, 0%);アニメーションがステキなおしゃれすぎるcssボタンデザイン お問い合わせ殺到! おしゃれデザインすぎるフォームをcssコピペで実装 背景を動画に! コピペで実装できる様々なCSS3でつくれちゃうアニメーション!ループして流れる雲 #ブログ #アイキャッチ #デザイン #タイポグラフィ #Photoshop
間に30%など書けばもっと細分化できるので、より詳細なアニメーションも可能です。 最初は???と言った感じだと思いますが、 まずはどのプロパティでどう動くのかを知り、工夫してみるのがいいと思います。 数行のcssで、ページがリッチになりますよ! 背景をレイヤー状に重ねた、@keyframe アニメーション。 See the Pen Waves by Rico Sta Cruz on CodePen Ken Burns Effect fullscreen without js JSなどを使わず CSS のみで表現された、動きのあるイメージスライダー Ken Burns エフェクト。 ループして流れる雲 CSS3でつくれちゃうアニメーション! ループして流れる雲 公開日: CSS CSS3 アニメーション 今回はCSS3で流れる雲のアニメーションをつけてみましょう! 背景はグラデーションで指定するので、雲の画像の背景は透明にして



Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp




四角いのが動きまくるcss おっさんずラブ風の装飾にも Office Kibunya
CSS animation day9 となりました。 背景画像 3 分解してみる まずは背景を作ります。 をいじるだけで、それぞれのアニメーションの設定を追加できます。コードがスッキリしま CSSでシンプルな雲を作成する方法を紹介しています。 雲の作り方 boxshadowプロパティを使った雲の作成方法です。 See the Pen CSS Cloud by yochans (@ CSSアニメーションによって、boxshadowの幅を変えているだけですが、ありそうでなかった動き。 See the Pen Bounce Effect by Simon Busborg (@simonbusborg) on CodePen Bounce Effect ホバーで背景切り替え マウスオーバーによって背景が切ります。



1




Cssだけで雲をかき分けて進むかのような演出をアニメーションで表現 9inebb
背景 『使いこなしたら最強笑』 おもしろすぎるアニメーションが半端ない背景! HTML/CSS masayanohou 19年4月1日 CSSで使える面白すぎる背景をまとめてみました! codepen から引用しています。Texture list Select one or more textures to create clouds The more the merrier! CSSだけで表現できる動きのあるテクニックまとめ 1CSS3フルスクリーン背景スライドショー DigitalSkill CS Sのみでフルスクリーン背景のスライドショー、 タイトル 表示をおこなうチュートリアルです。 アニメーション部分は、複数パターンのサンプルデモを公開しています。




Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips




99以上 背景 アニメーション Css Css 背景 アニメーション 波
CSSアニメーションでバウンドしたり回転したりいろいろ コーディング CSSanimationとtransformプロパティを組み合わせた、面白い動きをご紹介します。 ちょっと変わった動きがあるだけで、リッチ感が増すと思うのでサイト作成の参考にしてみて CSSアニメーション 選 SONICMOOV LAB 使える! CSSアニメーション 選 CSSの進化により、様々な表現がCSSだけで完結できるようになったこの頃ですが、その中でもCSSを使ったアニメーションが色々と目を引くものがあり、今回はそれについて様々な場面で アプリ内の WebView を User Agent で振り分けて CSS を適用させる方法 61ビュー;




トゥーンブームの初心者向けガイド




3d雲アニメーションパック 3dモデル 99 Max Free3d
CSSアニメーションと背景画像で空に雲を流す Qiita CSSアニメーションで動く背景に!CSSアニメーションバックグラウンド12選 WebDesignFacts CSSを使って雪を降らせる方法 Designmemo(デザインメモ)初心者向けWebデザインTips CSSで背景画像の入れ替え – メモ帳Sample of top image 閉じる CSSアニメーションとは、CSSだけでアニメーションすることができる機能のことです。 animationとtransitionの2種類があります。 animationは 再生回数を指定したり逆再生や遅延して再生など詳細な指定 が可能ですが、transitionは hover(マウスオーバー)などの




Cssアニメーションと背景画像で空に雲を流す Qiita




Css3アニメーション 雲と飛行機を移動 Web制作の備忘録 朧なる足痕
Css 背景 アニメーション 泡ヘキサゴンアニメーション overwatch loading by css3; 画像とグラデーションを背景に敷いて雲が浮かぶ空を作成。 雲の背景画像をアニメーションで横に移動させる。 lineargradientの色を変更すれば、夕方の空とかも作成できます。 簡単なので、みなさんぜひやってみてください。 アニメーションするパーティクルを実装できる #2 「particlesjs」 同じく背景にアニメーションするパーティクルを簡単に実装することができるスクリプトで、こちらはjQueryプラグインではなく単体で使うものになります。




王道なローディングを簡単コピペで実装 Html Css アニメーション デシノン



スクロールで背景画像を別々に動かすパララックス効果 簡単ホームページ作成支援 Detaramehp
背景画像に関しては、今回は「無料写真素材 写真ac」様の画像を加工して使用させていただきました。 これで画像の準備は完了です! cssで表示を整える では、cssで表示を整えていきま 矢印風CSS背景パターン See the Pen CodePen Challenge – September 19 week 4 by CodeMeNatalie (@CodeMeNatalie) on CodePen アルファベットのAが動くアニメーションCSS背景パターン See the Pen Background Pattern by eZ UI Design on CodePen ギンガムチェックCSS背景パターン3 See the Penループして流れる雲 CSS3でつくれちゃうアニメーション! ループして流れる雲 公開日: CSS CSS3 アニメーション 今回はCSS3で流れる雲のアニメーションをつけてみましょう! 背景はグラデーションで指定するので、雲の画像の背景は透明にして CSSのみで背景や画像などを




空 By Pixiv 美しい風景 風景 空




Cssでアニメーションが作れる 簡単なcssアニメーション 一緒に作ってみませんか アクアリング新卒が運営するブログ
CSSアニメーションの@keyframesと背景画像をうまく使って、サイン・アニメーションを表現しています。 サインの画像 は、おそらく動画の画像キャプチャを Photoshop もしくは Illustrator などの画像ソフトで編集したものではないかと推測します。4 sassを使ってアニメーションの再生パターンをさくっと用意する duration、delayを調整しパターンを量産します。 自力で数十パターン用意してもいいですが、面倒くさいので、、、ここで登場sass! forを使って一気に量産! CSSCSSアニメーションで動きのあるwebサイトにする方法をまとめました JavaSctipt不要。 HTMLCSSのみでWEBサイトに動きをつけよう Webサイトにはマウスを画像に重ねると文字が出てくる、ローティングマークが回るなどの"動き"がありますよね。 要所




99以上 背景 アニメーション Jquery




Jquery 背景画像をアニメーションで表示させるスプリクト Vegas2



99以上 背景 アニメーション Jquery




Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips




Cssのみで星の輝く夜空を背景にする方法 Mororeco




Css で背景画像をループアニメーションさせる方法 By Takumi Hirashima




Ie終了後にweb制作の現場で使えるhtml Cssコード14選 おさえておきたいコードを集めてみた Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Css 雲 Cloud を作成する方法 One Notes




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ




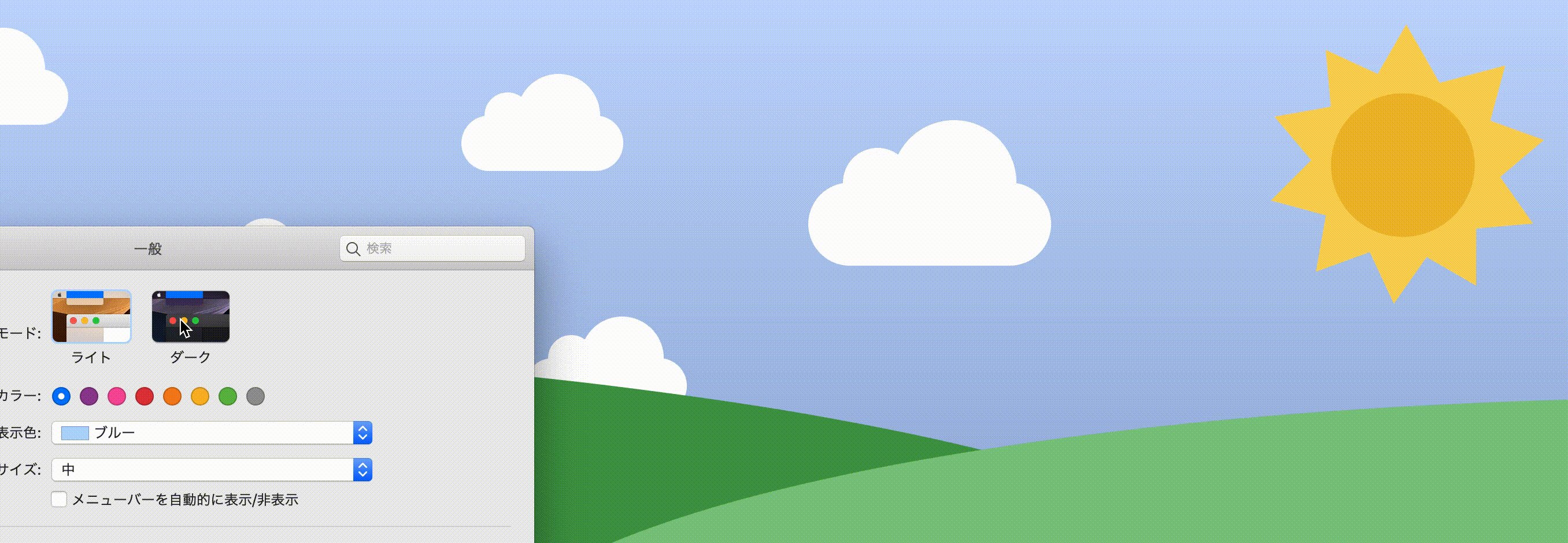
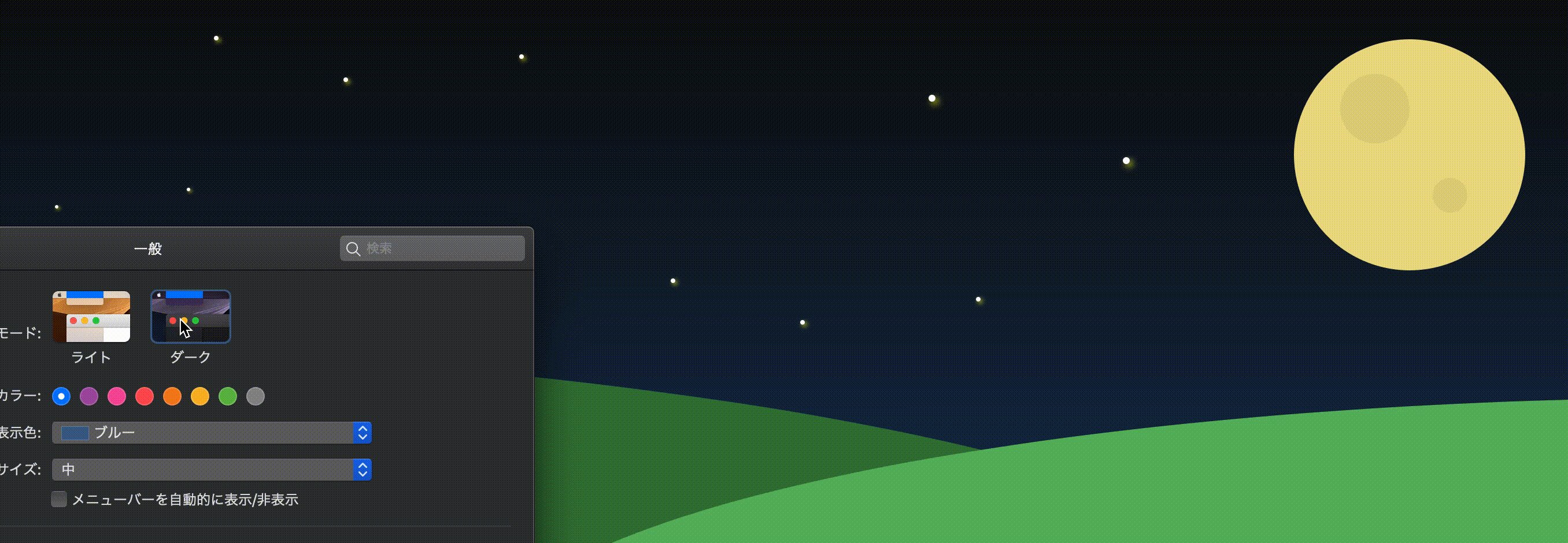
ダークモードの実装 Grgr Dkrkのブログ



サイトの背景で雲などが動く アニメーション効果を出す Javascript 集 ウエツハラ




99以上 背景 アニメーション Jquery




変幻自在なグラフィック表現 Css Svg Canvasでマスクを使いこなせ Ics Media




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts




Cssアニメーションと背景画像で空に雲を流す Qiita




個性的なスゴイ背景をコピペで実装 コレはヤバイ Html Css デシノン




Css スクロール時に要素の背景画像を固定する方法 Into The Program




Cssのみでループして流れる画像を設置する方法 Techmemo




Cssとjquery ボックスの高さをブラウザの高さに合わせるテク3つ Webdesignday



サイトの背景で雲などが動く アニメーション効果を出す Javascript 集 ウエツハラ




Web制作に最適 背景を重ねるcss画像アニメーション4選 Css アニメーション アニメーション Web 制作




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts




Cssアニメーションと背景画像で空に雲を流す Qiita




雲 空 アニメーション Pixabayの無料ベクター素材



サイトの背景で雲などが動く アニメーション効果を出す Javascript 集 ウエツハラ




Css バックグラウンド 画像 位置 Eachaamhistorical Org




これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus



Jquery Css3で雲をゆらゆらさせる Webopixel




Css Monochrome Design 東京杉並のフリーランスwebデザイナー Wordpressホームページ ウェブサイト制作




トゥーンブームの初心者向けガイド




Css3アニメーション 雲と飛行機を移動 Web制作の備忘録 朧なる足痕



Css Animation で遊び倒す Cloud Qiita




背景に使える 動く液体 のコードスニペット9選 控えめな丸いしずく表現が 見る人の心をうるおす Workship Magazine ワークシップマガジン



Webはここまで進化中 コピペもできるhtml Css参考スニペット84個まとめ Photoshopvip




初心者ok Cssアニメーションで動きのあるwebサイトにする方法をまとめました Skillhub スキルハブ



3




無限スクロールする背景のcssアニメーションサンプル One Notes




ブラウザ上で簡単ぼかし効果 Background Blur Jsを使ってみた 株式会社lig




背景画像をアニメーション化してテキストの後ろに移動するにはどうすればよいですか 21




Css Animationでアニメーションを表現する Design Notes



Css3入門道場 複数背景画像




Css3でつくれちゃうアニメーション ループして流れる雲



サイトの背景で雲などが動く アニメーション効果を出す Javascript 集 ウエツハラ




使える Cssアニメーション 選 Sonicmoov Lab



3



Cssでマウスホバー時のread Moreアニメーションを作る Design Record




Jquery 幻想的な雲海のアニメーションを作ってみました サンプルコードあり Japanese Style Web Design いろはクロス




アニメーション背景を作成 Animated Css Background Generator Beeyanblog




Jquery背景で雲が動く Webデザインmatome




コピペで実装 Css3でオシャレなデザインのサンプルコード47選 Ferret



フォトショップで雲がもくもくしている青空のテクスチャ ヨシキミナトヤ Com




Jquery 幻想的な雲海のアニメーションを作ってみました サンプルコードあり Japanese Style Web Design いろはクロス




Cssのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 One Notes



Svgアニメーション エンドレスに流れる画像




Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark




Css Animationでアニメーションを表現する Design Notes



背景画像




空 のアイデア 10 件 21 空 風景 自然




使える Cssアニメーション 選 Sonicmoov Lab




文字色や背景色 枠線などの色を変化させるcssアニメーションサンプル集 One Notes



アニメーションする雲を背景にできるjqueryプラグイン Jqlouds Phpspot開発日誌




徐々に背景色を変更するcssアニメーションサンプル One Notes




すぐ使えるxd Tips Vol 5 テキストアニメーションをコーディング編 鹿野壮 Note



Jquery Css3で雲をゆらゆらさせる Webopixel




Css 文字選択 ドラッグ 時に 文字色 や 背景色 をつける方法 Nuconeco




初心者向け Webデザイナーが最低限知るべきhtml Css Javascript7選 Workship Magazine ワークシップマガジン




L Webデザイン 背景アニメーション エフェクト15選 Dai Note




Jpblopixtqkir Css 背景 アニメーション 雪 3361 Css 背景 アニメーション 雪




Cssのafter 擬似クラス に背景色を入れ透過させずにアニメーション Css Web関連 Keprate




理屈っぽいcss入門 10 Cssだけでアニメーション Css Transition Youtube




何か物足りない サイトを今風にするには小手先のアレンジだけでok Amelog




Jquery 幻想的な雲海のアニメーションを作ってみました サンプルコードあり Japanese Style Web Design いろはクロス




Micowo 委託開放中 Wip Drawing Buildings Is Soooooooo Tiring Wip 香港插畫 Hongkongart 香港イラスト Background 背景イラスト 天空 雲 Sky 空 Clouds Cloud Art 練習 Illustration イラスト イラスト好き




Web Animations Api を利用する Web Api Mdn




Cssのスニペットに登録 背景にcssグラデーションが変化するアニメーションを実装するスタイルシート コリス




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts




これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus



Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp




これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus




Cssで画像に効果を加えるfilterの使い方 Into The Program




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




アニメーション背景を作成 Animated Css Background Generator Beeyanblog




あなたのウェブサイトに命を吹き込むための4つのcssとjavascriptのトリック




Cssアニメーションと背景画像で空に雲を流す Qiita




Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス




Css 雲のような図形をつくる Qiita




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス




99以上 背景 アニメーション Jquery




Javascript パーティクルの背景アニメーションを実装できる Bubbly Bg の使い方 Misoblog



0 件のコメント:
コメントを投稿